
B2B Articles - March 11, 2020
 A lean approach to your website design process has the advantage of letting you launch quickly and iterate over time, rather than investing a huge budget up-front in a time-consuming project that may or may not be successful. The lean style focuses on quick speed-to-market and testing gradually for performance improvements.
A lean approach to your website design process has the advantage of letting you launch quickly and iterate over time, rather than investing a huge budget up-front in a time-consuming project that may or may not be successful. The lean style focuses on quick speed-to-market and testing gradually for performance improvements.
Keep in mind that a website design process is not a complete branding exercise – if you try to overhaul your website while conducting a brand overhaul simultaneously, you will be conflating two separate projects with different processes and you can't be truly "lean." You run the risk of half-baking each solution to serve the other and getting bogged down in committee-driven decision making. Ideally, you will start a website design process after a branding exercise has already been underway.
The lean website design process can be done in a period of several weeks to several months depending on the size of the website, and then development begins. If new content is being rewritten, the website design process is expected to take more time, especially if you have many stakeholders playing a role. The fewer hands in the project, the quicker you can expect to launch.

Also, while the steps are numbered and suggest a general order, many of these activities can overlap and happen at the same time, encouraging a faster time-to-launch.
After launching your lean website, the real work begins.
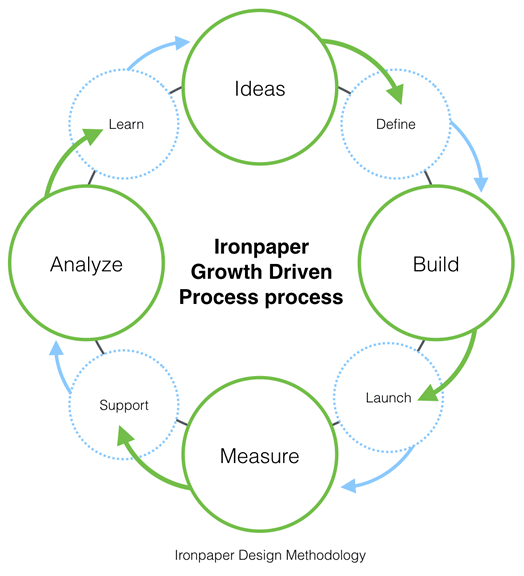
Agile and LEAN work on a flywheel concept of progress. Sometimes this process is also referred to as growth-driven design.
In the beginning stages, a flywheel is harder to turn a full revolution. With each revolution, momentum is gained and you then get a sense of tempo and capability of your team. Likewise, the agile flywheel concept also represents a feedback loop.
Within this flywheel concept, a full revolution would represent the completion of a work cycle (or sprint). Major website design and development stages may have multiple cycles. Large tasks are broken down into smaller tasks that are easier to complete and manage.
Common work cycles for agile websites include:
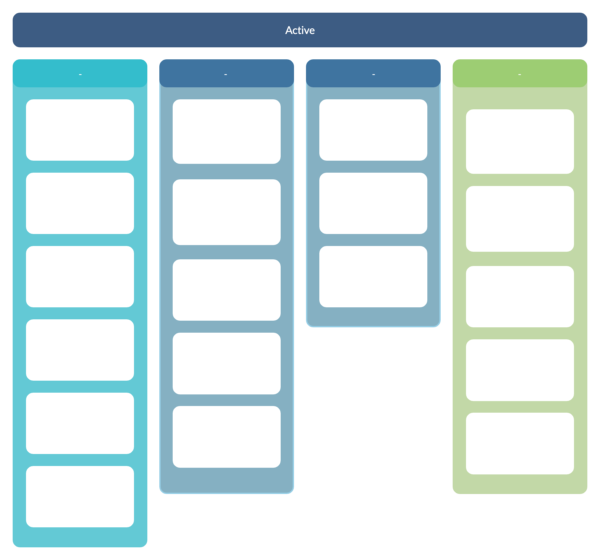
Model #1:
![]()
Model #2:

Looking at the longer arc of a project, you will define some key milestones. Just because you work in an agile/LEAN manner, does not mean that you cannot see what general direction you are going or have a sense of the landscape. The agile/LEAN process allows for adaption and learning. Nevertheless, there will be a few clear milestones in the project process as represented below.
1. Audit and analysis – Oftentimes companies redesign their website on a different platform to help meet new goals. In many cases, the company may want to move from a proprietary CMS or a hard-coded site to a platform like HubSpot which is easy for marketers to use and make quick, lean updates and tests with. This step includes a technical and strategic evaluation to see if other CRM/COS platforms make more sense for the site, as well as which coding languages and which hosting and domain name structure to use. You will explore the broad needs of the project and desired outcomes. You will also rank the desired outcomes in a priority order, which will give guideposts for future decisions. This stage involves stakeholder interviews, heat mapping analysis, analytics review, building a backlog of ideas, and setting key priorities/goals. During this stage, you will ask basic and fundamental questions to guide decisions in the next step.
The audit stage lays the strategic foundation for an effective launch.
2. Competitor, market, messaging, and landscape research – The team can now analyze the competitive landscape for critical factors like ease of use, availability of content downloads, clear calls-to-action, and messaging impact. Your team may look at buyer needs, sales insights, marketplace challenges, and document the buyer's / user's perspective. This stage reveals critical opportunities and imperatives.
3. Prioritization and analysis – Here, the design, content, and marketing team look for quick wins and "low-hanging fruit" actions in a comprehensive audit document. These might include adding calls-to-action and improved value propositions. Website analytics can show which pages do not convert leads or rank for SEO, and therefore may need the most improvement. It's vital to test design ideas in stages and to review progress early and often. Don't wait to bring in key stakeholders later in the process--for doing so will result in failure. Get their involvement earlier if they want a voice in the process. This stage helps the team prioritize action items for a lean launch.
4. Information architecture, buyer journey, and site organization – Taking a critical look at the site menu and content structure can show improvements for the sake of clarity and simplicity. The team considers user experience (UX) and also any search engine optimization (SEO) mistakes, such as failing to use appropriate keywords for the page titles and headers. The team may also consider adding calls-to-action to the main navigation menu to help with lead generation. During this stage, you will use analytics and testing to define a better navigation system and concept plan.
5. Design exploration and wireframes – Simultaneously with content planning, the design team can be working on a mood board which captures design exploration/inspiration, and simple design themes such as colors, fonts and icons (often not a full branding exercise, which as we discussed can complicate the process). Then the team moves into wireframing and design mockups, with several rounds of revisions if needed.
See also: Website Design + Content Upgrades for Instant Engagement
6. Content optimizations – Next the team develops a value proposition that is value-centric and not autobiographical. A complete messaging exercise might happen in tandem with the website redesign process, however, it makes sense to at least test major headlines and page names. And at this stage content may be SEO optimized for keyword strategy targets, too.
7. Development – Development follows a lean process of its own. The website is built with modular templates that can be easily repurposed as the website scales. The templates are built with marketers in mind, so tests and updates can be made without needing to route through coders. A LEAN website undergoes multiple launches -- not a single, culminating launch event. Development must plan for future expansions and adaptations to occur. A modular architecture and code base is important.
8. Launch a small version of the website – The lean launch often includes the basic structure with key feature pages. You are testing the design and language of the site against conversions or another success metric, often tied to lead generation. Over time you can add additional pages using existing templates.
After launching your lean website, the real work begins.
9. Progressive improvements and iterations – After launching your lean website, the real work begins. This period is made for testing, iteration, and analysis. The team will have their finger on the pulse of a range of analytics, usually centering on qualified lead generation and conversion rate. By testing different designs, messaging, and conversion points, the team will gain insights gradually and can optimize for better and better performance.
Tel 212-993-7809
Ironpaper ®
10 East 33rd Street
6th Floor
New York, NY 10016
Map
First-party data marketing
SEO for B2B
Customer journey strategy
ABM Agency
Marketing for IoT Companies
HubSpot Implementation
B2B Product Marketing
Measurable Marketing
IoT go-to-market strategy
IT Marketing
HubSpot for ABM
Go to market strategy
Technology Marketing
Marketing for IT Companies
ABM Campaigns
B2B lead generation
B2B Marketing and Growth Agency.
Grow your B2B business boldly. Ironpaper is a B2B marketing agency. We build growth engines for marketing and sales success. We power demand generation campaigns, ABM programs, create B2B content, strengthen sales enablement, generate qualified leads, and improve B2B marketing efforts.