
B2B Articles - October 06, 2012
CSS3 is awesome. CSS3 drop shadows are used in casting shadows off block-level elements like divs. We are looking forward to the day obsolete Internet Explorer versions are diluted in the market and more contemporary browsers are the all we need to think about. Fortunately, mobile smart phones are making this a reality, as mobile is a huge growth area for the web.
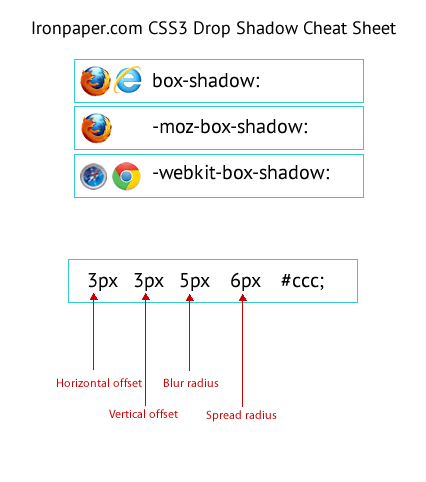
Some web designers may need a simple cheat sheet for CSS3 Drop Shadow structure. We have created a little chart to help.
As an example, here is the code for a drop shadow element.
.CSSshadow {
-moz-box-shadow: 3px 3px 5px 6px #ccc;
-webkit-box-shadow: 3px 3px 5px 6px #ccc;
box-shadow: 3px 3px 5px 6px #ccc;
}

Tel 212-993-7809
Ironpaper ®
10 East 33rd Street
6th Floor
New York, NY 10016
Map
First-party data marketing
SEO for B2B
Customer journey strategy
ABM Agency
Marketing for IoT Companies
HubSpot Implementation
B2B Product Marketing
Measurable Marketing
IoT go-to-market strategy
IT Marketing
HubSpot for ABM
Go to market strategy
Technology Marketing
Marketing for IT Companies
ABM Campaigns
B2B lead generation
B2B Marketing and Growth Agency.
Grow your B2B business boldly. Ironpaper is a B2B marketing agency. We build growth engines for marketing and sales success. We power demand generation campaigns, ABM programs, create B2B content, strengthen sales enablement, generate qualified leads, and improve B2B marketing efforts.