
B2B Articles - February 01, 2011

Both web designers and SEO practitioners need to employ headline tags: H1, H2, H3 in several ways to improve web page structure and tag content with varying degrees of importance.
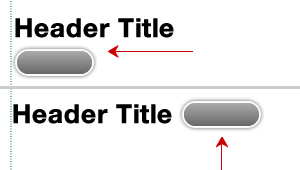
You may want to format header tags like H1 and H2 as inline and prevent a break straight after them. Removing padding and margin does not remove the new line. By default, header tags take up all the horizontal space where they appear.
H1 tags, for example, automatically drop any proceeding content to a new line, but this default style may be overridden with a simple CSS trick. A block element consumes the full width available and has a line break before and after it. An inline element only takes up as much width as needed and does not force line breaks.
To prevent the automatic line break with the H1, H2, H3 tags, simply add the following style definition:
display:inline
This will allow you to wrap content around the H1 tag, which can be great for stickers, promotions or other content related to that headline text.
H1 {display: inline;}
This is perhaps the simplest approach to solve the problem. It avoids more complicated hacks that may have style dependency issues like if you were to give the H1 tag a fixed width or your line break item a float.
HTML elements can be displayed either in block or inline style.
https://www.ironpaper.com/articles/responsive-web-design-statistics-that-matter/
Learn more HTML and CSS tricks:
Tel 212-993-7809
Ironpaper ®
10 East 33rd Street
6th Floor
New York, NY 10016
Map
First-party data marketing
SEO for B2B
Customer journey strategy
ABM Agency
Marketing for IoT Companies
HubSpot Implementation
B2B Product Marketing
Measurable Marketing
IoT go-to-market strategy
IT Marketing
HubSpot for ABM
Go to market strategy
Technology Marketing
Marketing for IT Companies
ABM Campaigns
B2B lead generation
B2B Marketing and Growth Agency.
Grow your B2B business boldly. Ironpaper is a B2B marketing agency. We build growth engines for marketing and sales success. We power demand generation campaigns, ABM programs, create B2B content, strengthen sales enablement, generate qualified leads, and improve B2B marketing efforts.