
B2B Articles - Sep 21, 2009 11:15:45 AM
![]()
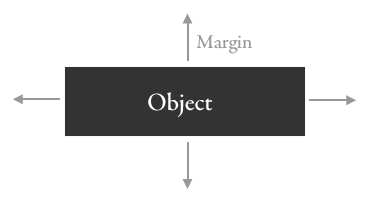
The CSS margin properties define the space around elements.
margin: top right bottom left;
The CSS property MARGIN clears the area surrounding an element. The background color of the MARGIN is transparent (no background color, at all).
Values of CSS MARGIN:
There are three possible values for the margin properties: auto, fixed, percentage.
1. Auto: The browser determines the margin.
2. Defines a fixed margin area. This area can be defined in px, pt, em, etc.
3. Defines a margin in percentage ( expressed as: % ) of the containing element
Defining margin for each side as a single statement:
margin-top: 0px;
margin-bottom: 0px;
margin-right: 0px;
margin-left: 0px;
Defining MARGIN for all sides in a single statement:
margin: top right bottom left;
margin: 1px 2px 3px 4px;
Define one value for all sides:
You can also define the margin properties using a single value, which will be applied to all sides.
margin: 1px;

Tel 212-993-7809
Ironpaper ®
10 East 33rd Street
6th Floor
New York, NY 10016
Map
First-party data marketing
SEO for B2B
Customer journey strategy
ABM Agency
Marketing for IoT Companies
HubSpot Implementation
B2B Product Marketing
Measurable Marketing
IoT go-to-market strategy
IT Marketing
HubSpot for ABM
Go to market strategy
Technology Marketing
Marketing for IT Companies
ABM Campaigns
B2B lead generation
B2B Marketing and Growth Agency.
Grow your B2B business boldly. Ironpaper is a B2B marketing agency. We build growth engines for marketing and sales success. We power demand generation campaigns, ABM programs, create B2B content, strengthen sales enablement, generate qualified leads, and improve B2B marketing efforts.